https://bennettfeely.com/clippy/

สำหรับนักพัฒนาเว็บสาย Frontend ที่อาจจะเคยเจอโจทย์ที่ต้องใช้ CSS ในการตัดรูปทรงต่างๆ คงต้องเสียเวลาศึกษา clip-path ซึ่งอ่านแล้วเข้าใจให้เห็นภาพได้ยาก ก็มาลองใช้เครื่องมือนี้ในการสร้าง css clip-path แล้วนำไปก็อปใช้กันได้เลยครับ
CSS Clip-path คืออะไร
Clip-path เป็นคุณสมบัติใหม่ใน CSS ที่สามารถใชัตัดองค์ประกอบบนเว็บเป็นรูปทรงต่างๆ หรือตามไฟล์ SVG (Scalable Vector Graphics) ที่ระบุ เพื่อให้องค์ประกอบนั้นๆแสดงผลตามรูปทรงที่กำหนดและซ่อนส่วนที่อยู่นอกของรูปทรงออกไป
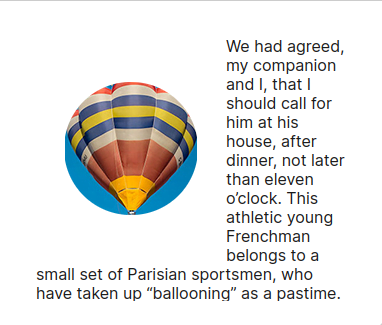
ตัวอย่างการใช้คำสั่ง Clip-path
clip-path: circle(40%);

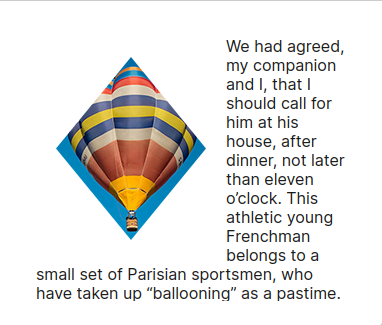
clip-path: ellipse(130px 140px at 10% 20%);clip-path: polygon(50% 0, 100% 50%, 50% 100%, 0 50%);

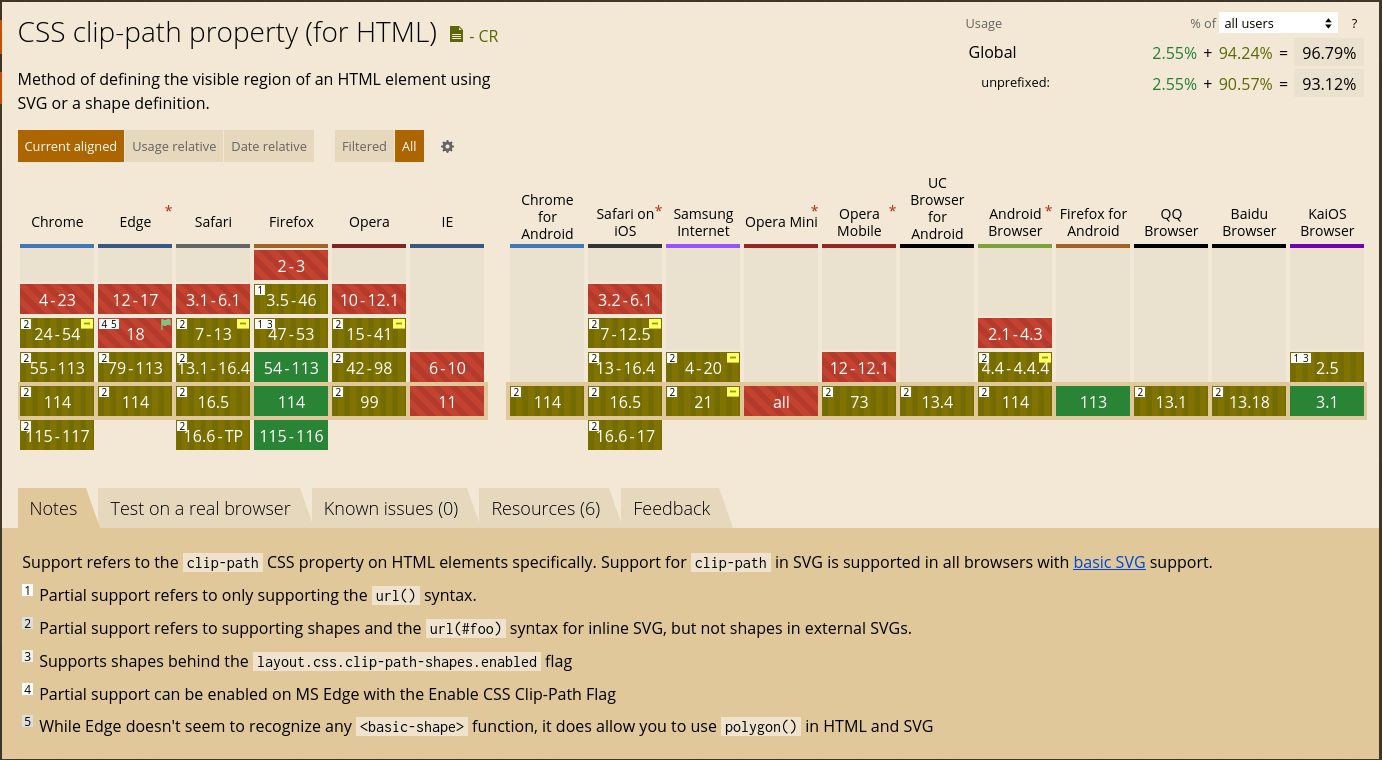
clip-path: path('M 0 200 L 0,75 A 5,5 0,0,1 150,75 L 200 200 z');Browser ไหนใช้ Clip-path ได้บ้าง
สิ่งที่ต้องระมัดระวังเป็นพิเศษเวลาใช้ CSS property ใหม่ๆคือการรองรับการใช้งานบน browser ว่ามีการรองรับในวงกว้างมากหรือไม่นะครับ ซึ่งสำหรับ clip-path แล้ว เราสามารถไปเช็คดูได้ที่ https://caniuse.com/?search=clip-path

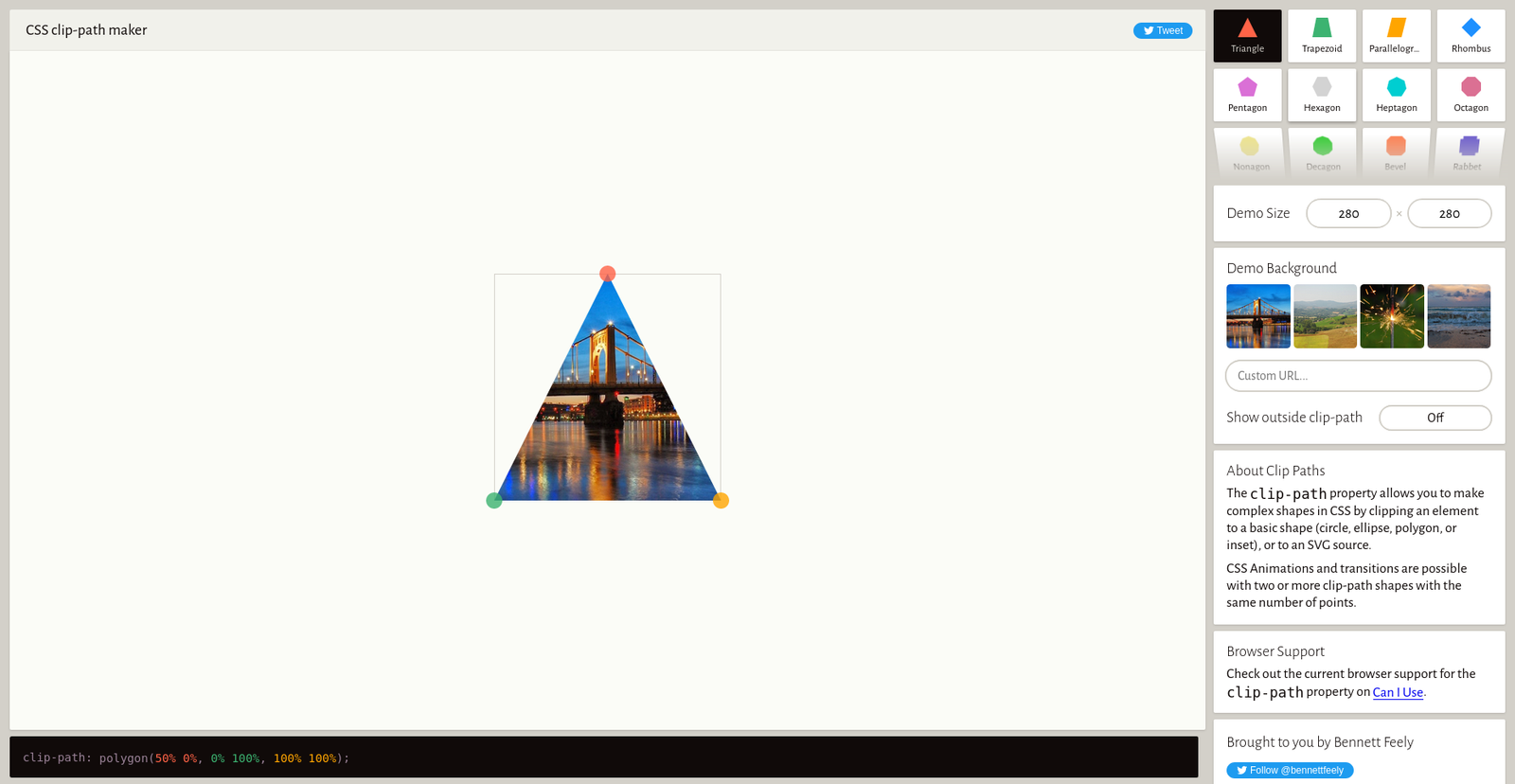
Clippy ช่วยสร้าง CSS Clip-path ยังไง
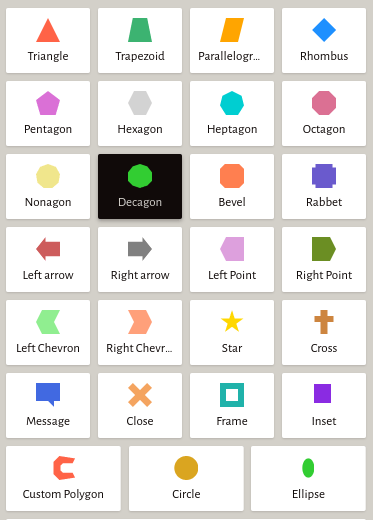
สำหรับ Clippy ซึ่งเป็นเครื่องมือที่ช่วยสร้าง clip-path ให้ ก็มีตัวเลือกรูปทรงมาให้เยอะมากให้เพื่อนๆได้เลือก หรือแม้แต่สามารถเลือกสร้าง Custom Polygon ด้วยรูปร่างตามที่ต้องการได้เอง


ที่มาของ Clippy
Clippy เป็นโครงการ Open source ซึ่งพัฒนานำโดยคุณ Bennett Feely (https://github.com/bennettfeely) ซึ่งอัพโหลดขึ้นมาให้คนทั่วไปสามารถนำไปใช้ตั้งแต่ปี 2014 และเปิดให้นักพัฒนาคนอื่นๆสามารถมาร่วมช่วยพัฒนากันได้ หากเพื่อนๆสนใจ สามารถไปติดตามกันได้ที่ Github Repo ตามลิงค์นี้นะครับ https://github.com/bennettfeely/clippy
